티스토리 뷰

Blog - 티스토리 블로그에서 목차 이동 등 부드러운 스크롤 적용 방법
현재 사용하고 있는 블로그 스킨은 티스토리에서 제공하고 있는 기본 반응형 스킨입니다. 군더더기 없는 디자인에 컴퓨터 및 모바일 환경 모두 편리하게 사용할 수 있어 개인적으로 만족하고 있지만, 기능적인 면에서 부족한 것은 사실입니다.
예를 들어 심플한 레이아웃 덕분에 애드센스 광고 배치가 단조로울 수밖에 없고, 유료 스킨에서 볼 수 있는 본문 글의 목차를 자동으로 생성하거나 목차를 클릭했을 때 페이지 내에서 부드럽게 이동하는 기능 등이 제공되지 않습니다.

기본 스킨이 적용된 상태에서 목차의 소제목을 클릭하면 위 예시 이미지처럼 페이지내에서 해당 항목으로의 전환이 즉시 이루어집니다. 물론 이러한 부분이 단점이라고 볼 수는 없습니다. 오히려 스크롤 없이 한 번에 이동하는 것을 선호할 수도 있기 때문이죠.

위 예시 이미지는 동일한 #1 반응형 스킨에서 부드러운 스크롤 기능을 적용시킨 뒤 목차를 클릭했을 때 페이지 내에서 전환되는 모습입니다. 기본 스킨 상태에서 페이지 내에서 스크롤링 되는 느낌을 받지 못하고 순식간에 전환되는 것과 달리, 부드러운 스크롤을 적용하면 해당 소제목으로 이동하는 느낌을 확실히 받을 수 있습니다.
티스토리 블로그 목차 선택 시 부드럽게 스크롤 이동하는 방법
만약 #1 반응형 기본 스킨을 사용할 때 부드러운 스크롤 기능을 사용하고 싶다면, 어렵지 않게 적용할 수 있습니다. 물론 다른 스킨을 사용하고 있더라도 일부 스킨을 제외하고는 동일한 방법으로 적용할 수 있습니다.

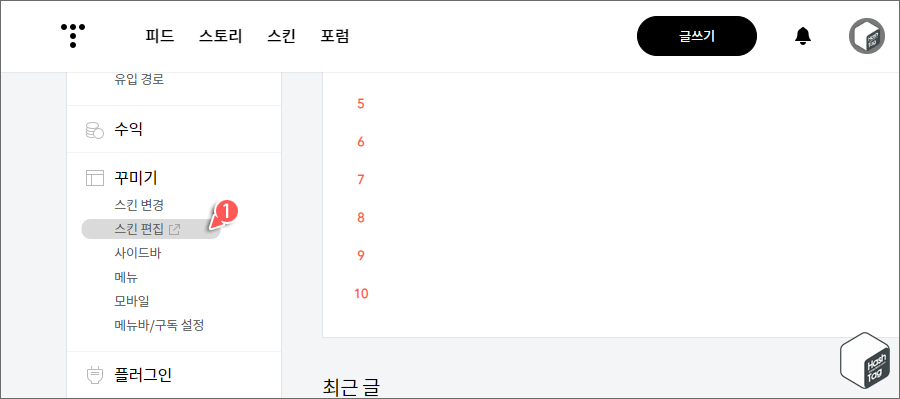
티스토리 블로그 관리자 페이지로 이동 후 [스킨 편집] 메뉴를 클릭합니다.

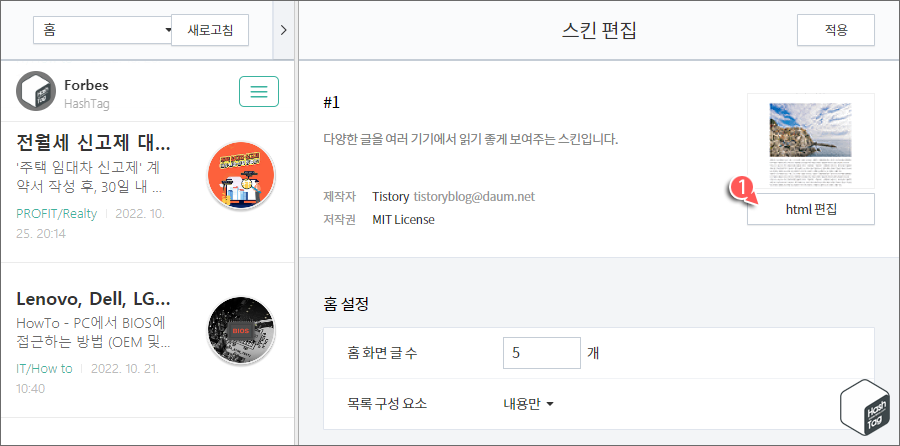
스킨 편집 화면에서 [html 편집] 버튼을 클릭합니다.

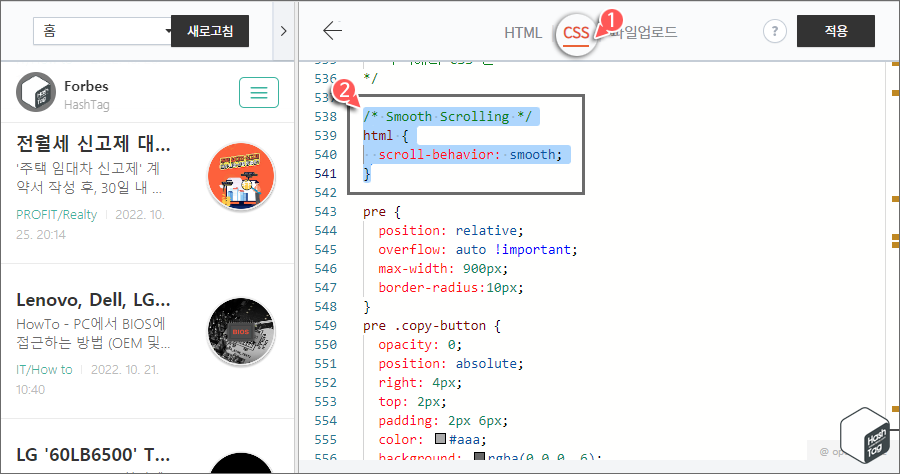
HTML 편집 화면 상단에서 "CSS" 탭을 선택하고, 맨 하단 또는 적절한 위치에 다음 코드를 삽입하고 [적용] 버튼을 클릭합니다.
/* Smooth Scroll */
html {
scroll-behavior: smooth;
}
이제 블로그 글에서 목차 등 내부 링크를 클릭하면 사용자가 마우스 스크롤을 움직이는 것처럼 부드럽게 전환됩니다.
'IT > Blog,Tistory' 카테고리의 다른 글
| 티스토리 모바일 크롬 툴바 영역 색상을 변경하는 방법 (0) | 2023.06.04 |
|---|---|
| 티스토리 애드블록 차단 해제 요청 메시지 게시 방법 (Google 광고 차단 회복) (2) | 2023.04.06 |
| 티스토리 작성된 글, 첨부 이미지, 파일, 동영상 백업 방법 (0) | 2023.01.14 |
| 티스토리 블로그 댓글에서 'URL 링크' 입력하는 방법 (Autolinker.min.js) (0) | 2022.06.28 |
| 블로그에 'Google 캘린더'를 삽입하는 방법 (0) | 2022.06.27 |
| 블로그에 엑셀 시트를 삽입하는 방법 (방문자 정렬, 필터링, 셀 입력 가능) (2) | 2022.06.21 |
| 구글 검색 즉시 반영(노출), 서치 콘솔 색인 생성 요청 방법 (4) | 2020.08.24 |
| 티스토리 사이트맵 자동 생성 (네이버, 구글, 빙 등록 방법) (13) | 2020.05.14 |
