티스토리 뷰

Blog - 모바일 크롬 브라우저에서 툴바 영역 색상을 지정하는 방법
모바일 크롬에서 특정 웹 사이트 접속 시 일반적인 툴바 색상(라이트/다크 모드)이 아닌 해당 사이트만이 가진 고유 색상으로 변경되는 것을 볼 수가 있습니다. 해당 기능은 2014년 Chrome 39 버전에서 추가된 기능으로 메타 태그에서 "theme-color" 속성을 이용하여, 웹 브라우저의 툴바 영역(탭/주소 표시줄)의 색상을 지정할 수 있는 기능입니다.

다만 모든 Chromium 기반 브라우저에서 동작하는 것은 아니며, 이 글을 작성하는 현재 시점에서 테스트 결과 Microsoft Edge, Naver Whale 등 다른 브라우저에서는 동작하지 않는 것을 확인했습니다.
모바일 크롬에서 티스토리 블로그 접속 시 탭 색상을 지정하는 방법
모바일 기기로 내 블로그에 방문하는 이용자들에게 다른 블로그와 약간의 차별점을 두고 싶다면, 아주 간단한 방법으로 툴바 영역의 색상을 변경할 수 있습니다.

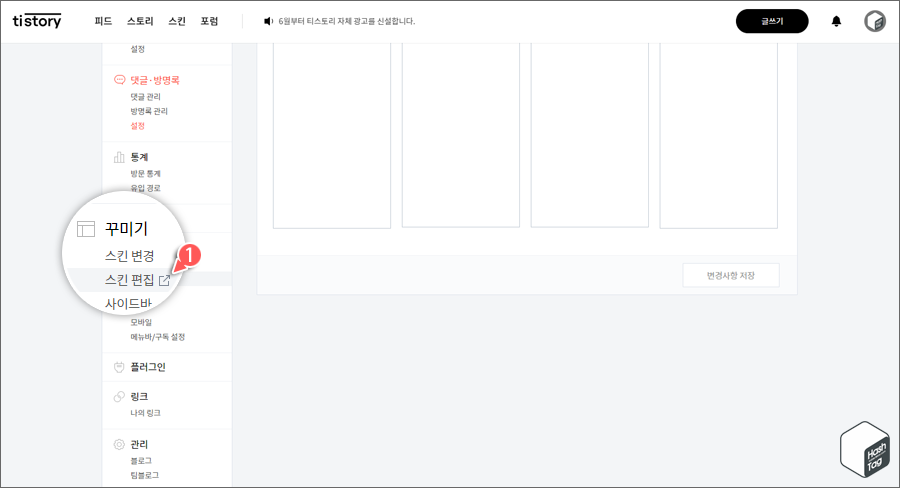
운영하고 있는 티스토리 관리 페이지에서 '꾸미기' 섹션의 [스킨 편집]을 클릭합니다.

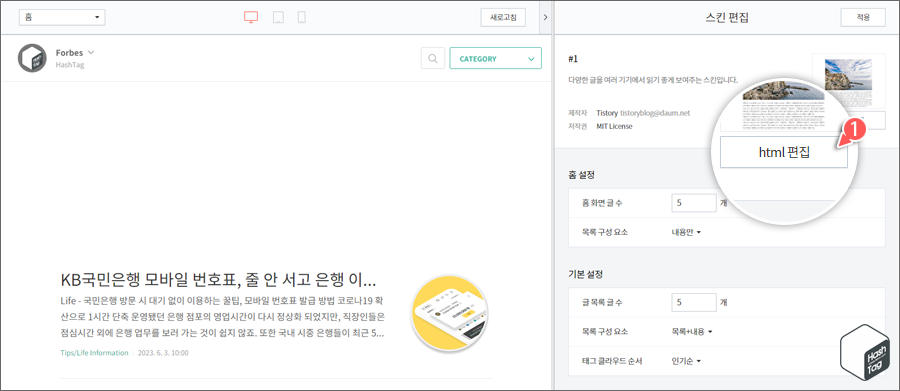
스킨 편집 화면에서 [html 편집] 버튼을 클릭합니다.
STEP 02. 크롬 툴바에 적용할 색상의 RGB 코드 확인

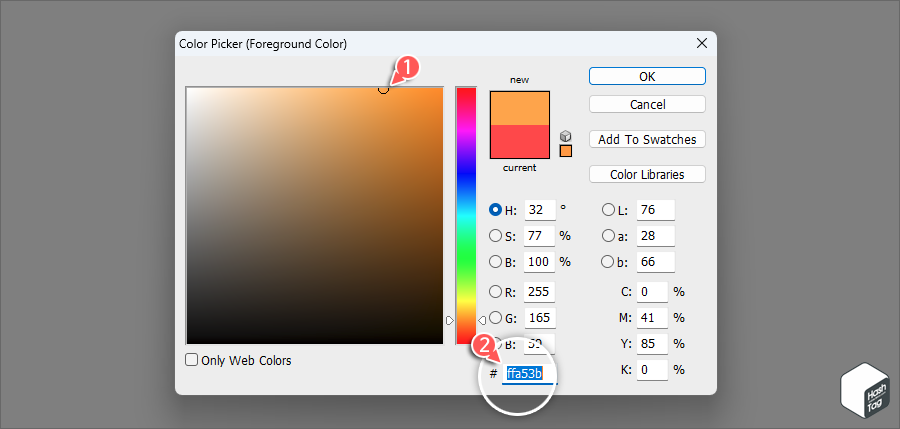
다음으로 블로그에서 보여지길 원하는 크롬 툴바의 색상의 RGB 코드를 찾습니다. RGB 코드는 여러 가지 방법으로 찾을 수 있으며, 포토샵 등의 이미지 편집 프로그램에서 원하는 색상을 선택하여 확인할 수 있습니다.

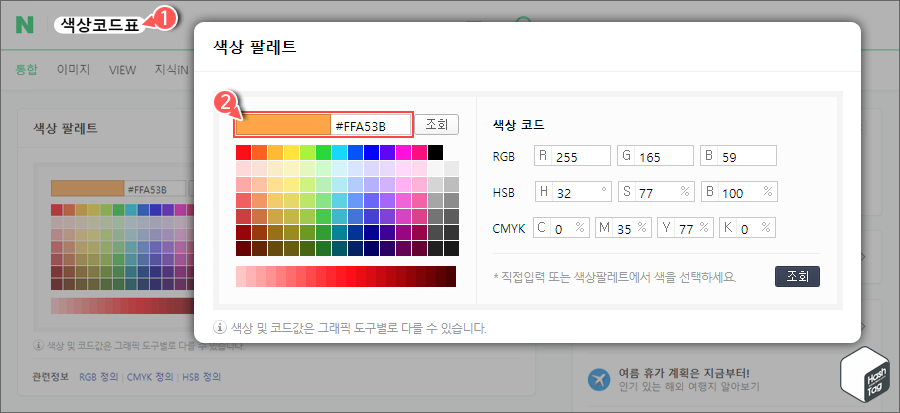
또는 네이버에서 "색상코드표"로 검색하면 "색상 팔레트" 도구를 사용할 수 있으며, 이를 통해 원하는 색상의 RGB 코드를 얻을 수도 있습니다.

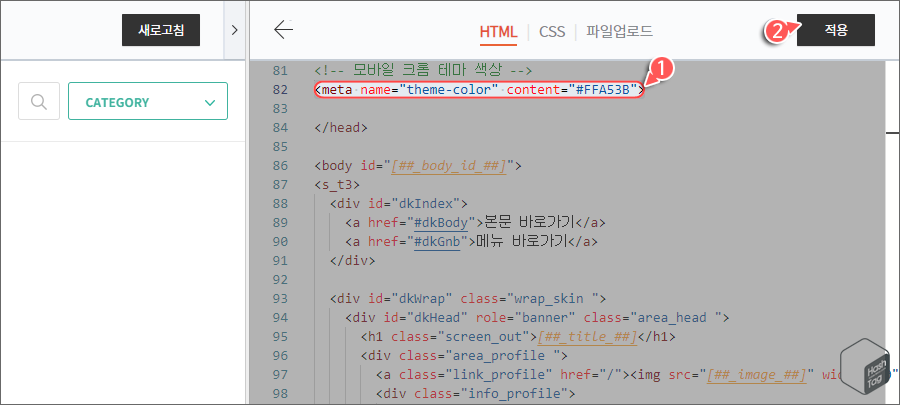
RGB 코드를 확인했다면, 블로그의 HTML 편집 화면으로 돌아와 다음과 같이 메타 태그를 입력하고 [적용] 버튼을 클릭합니다.
<meta name="theme-color" content="#RGBCODE">
예를 들어 모바일 크롬 툴바를 주황색으로 지정하고 싶다면 "#RGBCODE" 부분을 "#FFA53B"로 변경하시면 됩니다.

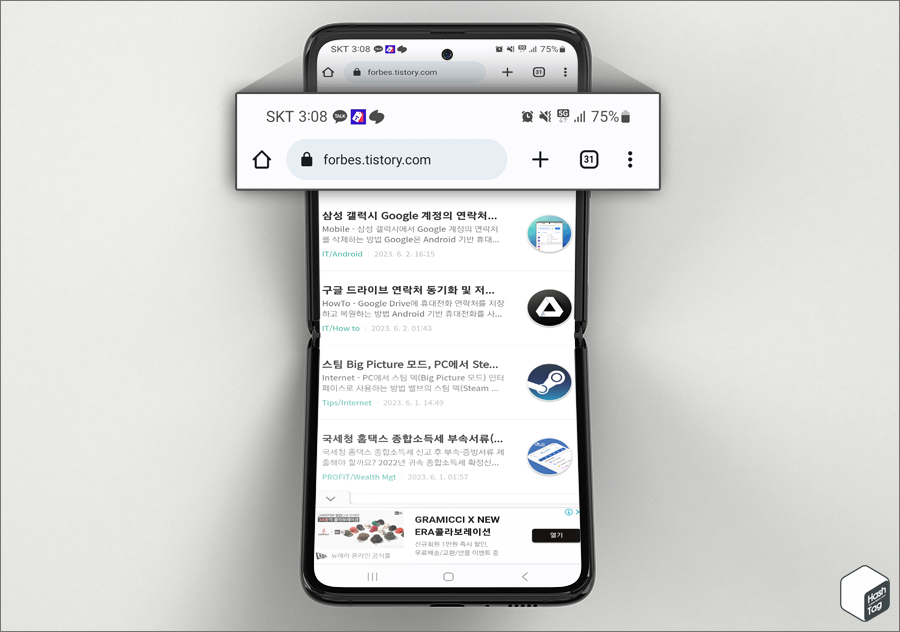
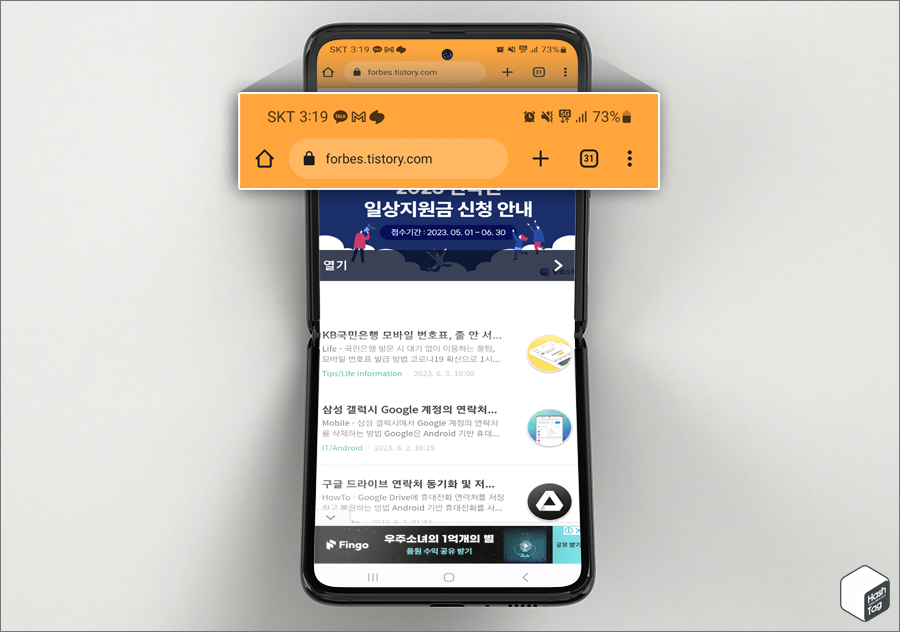
스킨 편집 후 모바일 장치로 블로그 접속 시 위 예시 화면과 같이 크롬 툴바 색상이 변경된 것을 확인할 수 있습니다.

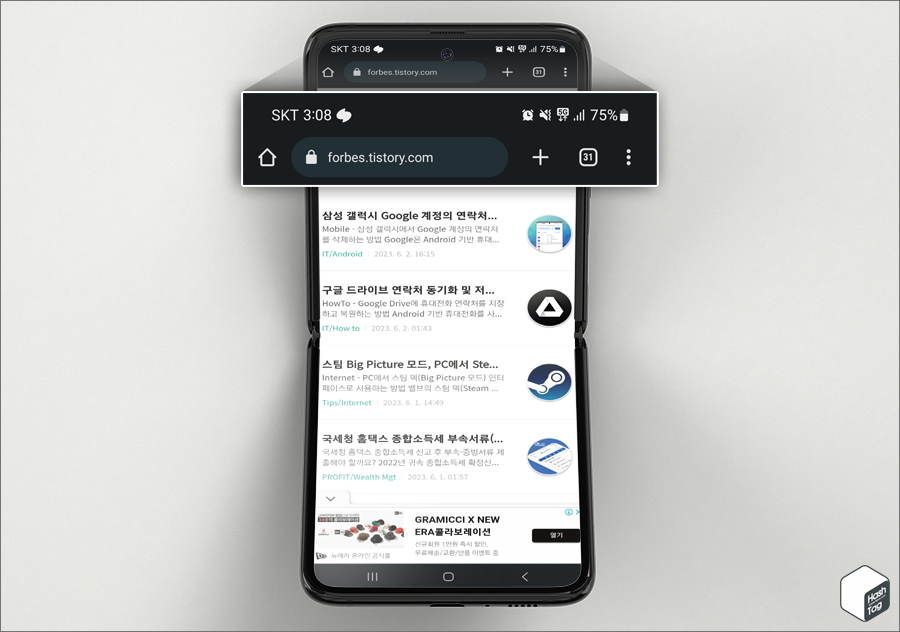
참고로 다크 모드에서는 사용자가 지정한 색상이 표시되지 않습니다.
티스토리뿐만 아니라 워드프레스, 블로그스팟 등 HTML 편집이 가능한 사이트, 블로그를 운영하고 있다면 메타 태그를 추가하여 모바일 크롬 툴바 영역의 색상을 지정하여 더 돋보이게 만들 수 있습니다.
'IT > Blog,Tistory' 카테고리의 다른 글
| 티스토리 애드블록 차단 해제 요청 메시지 게시 방법 (Google 광고 차단 회복) (2) | 2023.04.06 |
|---|---|
| 티스토리 작성된 글, 첨부 이미지, 파일, 동영상 백업 방법 (0) | 2023.01.14 |
| 티스토리 블로그 부드러운 스크롤 이동 적용 방법 (목차 내부 이동) (0) | 2022.10.27 |
| 티스토리 블로그 댓글에서 'URL 링크' 입력하는 방법 (Autolinker.min.js) (0) | 2022.06.28 |
| 블로그에 'Google 캘린더'를 삽입하는 방법 (0) | 2022.06.27 |
| 블로그에 엑셀 시트를 삽입하는 방법 (방문자 정렬, 필터링, 셀 입력 가능) (2) | 2022.06.21 |
| 구글 검색 즉시 반영(노출), 서치 콘솔 색인 생성 요청 방법 (4) | 2020.08.24 |
| 티스토리 사이트맵 자동 생성 (네이버, 구글, 빙 등록 방법) (13) | 2020.05.14 |
