티스토리 뷰

HowTo - Firefox 브라우저에서 확장 프로그램 없이 웹 글꼴을 식별하는 방법
웹 사이트는 여러가지 시각적인 요소로 구성되며 특히 텍스트 스타일을 살펴보면 여러 개의 글꼴을 사용하는 것을 알 수 있습니다. 일반적으로 많이 사용되는 글꼴은 쉽게 구별할 수 있지만, 모든 사용자가 또 모든 글꼴을 쉽게 식별할 수 있는 것은 아닙니다.
만약 웹 사이트에서 사용하고 싶은 글꼴을 발견했다면 온라인 서비스 또는 OCR 도구 및 확장 프로그램 등을 이용하여 해당 웹 페이지에서 사용하고 있는 글꼴을 확인하는 방법도 있지만 번거롭습니다.
Mozilla Firefox 브라우저를 사용하여 별도의 확장 프로그램을 사용하지 않고 사용자가 궁금한 웹 페이지의 글꼴을 손쉽게 식별할 수 있는 방법이 있습니다. 다른 도구는 필요하지 않습니다. 단지 Firefox 브라우저만 있으면 됩니다.
Mozilla Firefox 웹 페이지에서 어떤 폰트가 사용되었는지 궁금하다면?
Google Chrome, Microsoft Edge, Mozilla Firefox 등 대부분의 브라우저에는 개발자 도구라는 내장 기능이 있습니다. 이 기능을 사용하여 현재 접속한 웹 페이지의 글꼴을 식별할 수 있습니다.

웹 페이지 접속 후 사용자가 사용하려는 폰트를 발견했을 때 해당 글꼴 종류를 확인하고 싶은 경우가 있습니다. 이때 Firefox 브라우저에 기본으로 내정되어 있는 '웹 개발자 도구'를 사용하여 폰트를 확인해보겠습니다.

Firefox 브라우저에서 개발자 도구 기능을 여는 방법은 다양합니다. 먼저 [애플리케이션 메뉴 열기] 버튼을 클릭하고 [기타 도구]를 선택합니다.


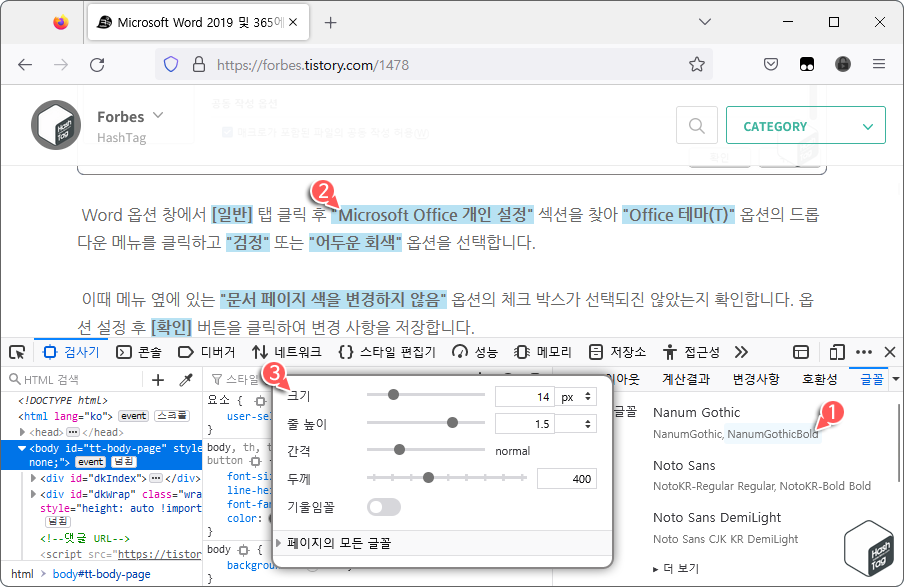
페이지 하단에 개발자 도구 섹션이 열리면 오른쪽 하단 모서리에 있는 [글꼴] 탭을 선택합니다.

사용된 글꼴 정보 "Nanum Gothic" 정보 및 해당 글꼴에 마우스 커서를 올려두면 웹 페이지에 해당 글꼴이 선택되어집니다.

예를 들어 같은 NanumGothic 글꼴을 사용하더라도 선택한 글꼴, "NanumGothicBold" 즉, 굵은 글꼴에 대한 웹 페이지의 텍스트가 분리되어 강조표시 됩니다.
Firefox 브라우저는 글꼴 이름뿐만 아니라 크기, 줄 높이, 간격, 두께를 표시하는 등 웹 페이지에서 사용되는 글꼴에 대한 자세한 정보를 제공합니다.

또한 "페이지의 모든 글꼴" 옵션을 선택하면, 탭이 세로로 확장되어 현재 페이지에서 사용하고 있는 모든 글꼴 유형이 표시됩니다. 이 외에도 Firefox는 해당 글꼴 스타일의 미리 보기도 확인할 수 있습니다.
'IT > How to' 카테고리의 다른 글
| 윈도우11 외장 USB 드라이브에 백업하는 방법 (0) | 2022.11.22 |
|---|---|
| 윈도우11 WSL에서 Linux 배포판을 백업하고 복구하는 방법 (0) | 2022.11.19 |
| 윈도우11 WSL에서 Linux 배포판을 명령어로 종료하는 방법 (0) | 2022.11.19 |
| 윈도우11 타사 도구 없이 사진 앱에서 동영상을 자르는 방법 (1) | 2022.11.17 |
| Microsoft Word 2019 및 365에서 다크 모드 활성화 방법 (0) | 2022.11.10 |
| 윈도우11 라이트 및 다크 모드 전환 자동 예약 설정 방법 (Auto Dark Mode) (0) | 2022.11.09 |
| CentOS 7 Linux 설치 USB 부팅 디스크 만드는 방법 (Rufus) (0) | 2022.11.08 |
| Microsoft Excel 파일 손상으로 열리지 않을 때 복구 방법 (0) | 2022.11.07 |
